KAISER PERMENANTE
Refresh your state of health
Product Design
Design Systems
UX
↓ Best viewed on desktop — scroll down to review.
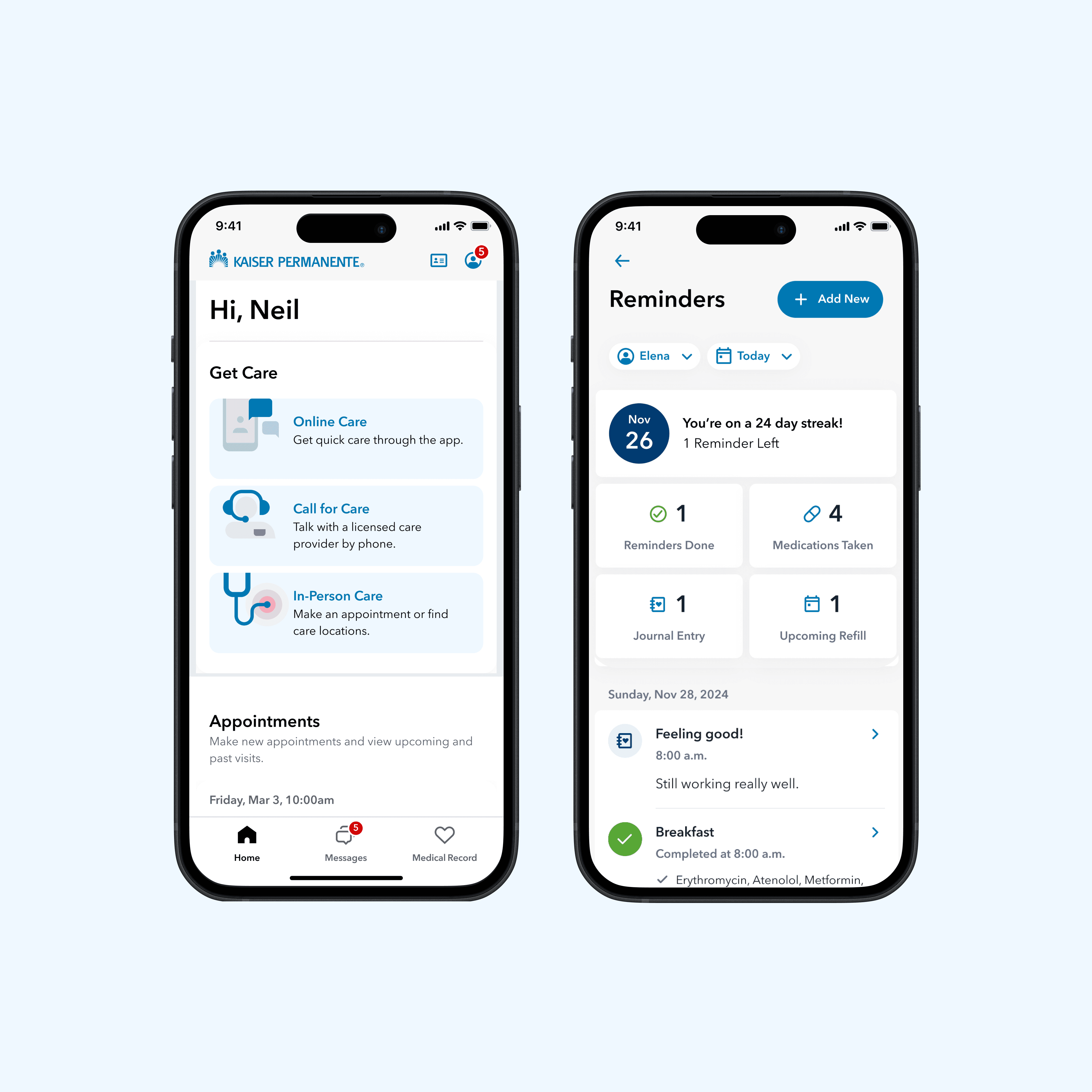
Building on the desktop platform, I leveraged customer feedback and iterative design processes to create intuitive solutions for live-time support, video appointments, scheduling, billing, and more. By focusing on accessibility, scalability, and empathy, I transformed the app into a seamless digital healthcare tool, empowering users during a critical time.
I played a key role in designing the comprehensive video doctor-patient experience, ensuring seamless, patient-centered care during the unprecedented challenges of the COVID-19 pandemic. Launched in May 2020, this service made video visits intuitive and accessible, enabling patients to connect face-to-face with their doctors online using a mobile device or computer. The design emphasized ease of use, requiring only a few minutes to get started, and provided a critical lifeline for patients seeking timely care while maintaining social distancing.
My contributions focused on creating an experience that balanced simplicity and security, optimizing workflows for both patients and healthcare providers. This initiative not only enhanced patient convenience but also solidified Kaiser Permanente's position as a leader in telehealth innovation during a time of critical need.
Kaiser UX Approach
User & Stakeholder Research:
Objective: Understand user needs, pain points, and business goals.
Actions Taken:
Conducted stakeholder interviews with Kaiser executives, product owners, and customer service teams to align on business priorities.
Performed user interviews with current and prospective patients to understand their healthcare journey, frustrations, and expectations for mobile services.
Analyzed existing customer support data and mobile app analytics to identify common usability issues.
Defining the Problem & User Personas:
Objective: Synthesize research findings into a clear problem statement.
Actions Taken:
Developed personas based on user research (e.g., a busy working parent managing appointments, an elderly user struggling with digital access).
Mapped out user pain points (e.g., difficulty scheduling appointments, unclear billing, lack of personalized health insights).
Created a problem statement: "How might we make it easier for patients to manage their healthcare needs on mobile while reducing frustration and confusion?"
User Journey Mapping & Task Analysis:
Objective: Visualize the current experience and pinpoint friction points.
Actions Taken:
Created user journey maps detailing how different personas interact with Kaiser’s mobile platform, identifying breakdowns in navigation, information retrieval, and action completion.
Conducted task analysis to identify the most common workflows (e.g., scheduling an appointment, refilling prescriptions, accessing test results) and where users encounter frustration.
Wireframing & Concept Testing:
Objective: Ideate and validate solutions before development.
Actions Taken:
Designed low-fidelity wireframes to explore multiple UX solutions addressing key problem areas.
Conducted usability tests with real users on interactive prototypes to validate ease of use, discoverability, and satisfaction.
Iterated based on feedback, refining flows for efficiency and accessibility.
Finalizing Design & Recommendations:
Objective: Deliver an optimized experience backed by research.
Actions Taken:
Delivered high-fidelity prototypes with improved navigation, accessibility features, and clearer information architecture.
Provided design recommendations based on research insights (e.g., appointment reminders, simplified login flows, clearer billing breakdowns).
Collaborated with engineers to ensure a seamless handoff for development with documented rationale for key UX decisions.
Want to
see more?
Reach out to view more of my portfolio work – including projects from Disney, Wolf & Shepherd, Franklin Templeton, Block One, and JPMorgan.